Historial de
nuevas incorporaciones
desde su última visita
PARTE I
PARTE II
ANEXOS
Ayuda
Siga TesisALP
Administración ![]()
Historial de
nuevas incorporaciones
desde su última visita
PARTE I
PARTE II
ANEXOS
Ayuda
Administración ![]()
Consulte la Tabla de Contenidos ⇒
| GeoEtiquetas | Etiquetas |
|---|---|
| Geotag (location) for: |
 Al referirse a Ergonomía de la Información en TesisALP
Al referirse a Ergonomía de la Información en TesisALP![]() se entiende conceptualmente como la Cognitive Ergonomics, definida por The International Ergonomics Association (IEA), como: “Cognitive ergonomics is concerned with mental processes, such as perception, memory, reasoning, and motor response, as they affect interactions among humans and other elements of a system. (Relevant topics include mental workload, decision-making, skilled performance, human-computer interaction, human reliability, work stress and training as these may relate to human-system design.)”- Definicion- con resaltes en negrita añadidos en TesisALP
se entiende conceptualmente como la Cognitive Ergonomics, definida por The International Ergonomics Association (IEA), como: “Cognitive ergonomics is concerned with mental processes, such as perception, memory, reasoning, and motor response, as they affect interactions among humans and other elements of a system. (Relevant topics include mental workload, decision-making, skilled performance, human-computer interaction, human reliability, work stress and training as these may relate to human-system design.)”- Definicion- con resaltes en negrita añadidos en TesisALP![]() .
.
Esta definición es ampliada por Cognitive ergonomics con “Cognitive ergonomics studies cognition in work and operational settings, in order to optimize human well-being and system performance. It is a subset of the larger field of human factors and ergonomics.”
En este contexto, se hablaría de Ergonomía (Cognitiva) de la Información Digital -EID-, con especial atención a un caso específico de la EID como es la relacionada con la Ergonomía (Cognitiva) de la Información Geográfica Digital, EIGD y su capacidad de transmitir “Conocimientos” de modo “Ergonómico”.
 ⇒Information Design ⇒ Knowledge Visualization
⇒Information Design ⇒ Knowledge Visualization
Es éste un aspecto, un problema, una cuestión que se puede remontar al nacimiento de la humanidad y su necesidad de representarse, de representar su vida, su entorno. De alguna manera, resumir su hábitat, lo que conoce, en una imagen, en un dibujo, en un mapa, con unas capacidades como “Ergonomía Cognitiva” propias de las épocas, cultural y tecnológicamente, en que esas “representaciones” tienen lugar.
La Representación de la Geografía, un proceso evolutivo en el tiempo, adaptado a las tecnologías y capacidades disponibles en cada momento, toma una especial relevancia con la incorporación de los Sistemas Digitales, vinculados con la explotación de los “datos”, "Big data", permitiendo unas aplicaciones en las que la “Ergonomía de la Información” adquiere una gran relevancia, no solo en un sentido de “apariencia”, sino de uso y aplicación.
Como simple muestra de estas capacidades, se incorpora el enlace anterior, en cierta oposición al siguiente, ambos representativos de unas épocas y de sus capacidad de informar, transmitir conocimiento.
Como otra muestra de capacidades y aplicaciones, entre los muchos que podrían añadir, algunos de los cuales puede consultar en Human & Physical Geography - Fcebook, se inserta el siguiente enlace, que le permite el acceso a un “diccionario”, European Word Translator, “posicionado” geográficamente, en un "mix" de computación, geografía y traducción e interpretación, entre otras habilidades digitales necesarias para su elaboración, habilidades propias de esta “Nueva Realidad” y su “Nuevo@ Observado@r”, enlace que sirve como dedicatoria a Humberto Martínez Barberá y lo@s alumno@s de Traducción e Interpretación de la UM, entre ello@s Marisol Soler Segado.
La Ergonomía Web es un campo, una actividad de alta complejidad, que requiere del conocimiento de una gran variedad de recursos, desde la perspectiva de su configuración e implementación así como una visión global del recurso, desde la perspectiva de su impacto sobre el usuario, con afecciones a colores, logotipos, estructuración y otros varios criterios que, en su conjunto, pueden hacer que un Sitio Web sea “amigable”, navegable y ameno, o “desagradable”, complejo en su comprensión y navegación.
Su estructuración, disposición de menús, pies, cabeceras, han de seguir un protocolo estudiado desde diversas ópticas.
En la Ergonomía Web, se han de tener muy presente las libertades reales que permite el sistema, el recurso en el que se pretende desarrollar un Sitio Web, de lo cual dependerán las pautas de definición y diseño posiblemente aplicables.
Esas capacidades de los recursos a emplear están íntimamente relacionadas con el N@L que el@ administrado@r disponga ya que, de modo muy resumido, no es lo mismo “administrar” un CMS convencional, a la carta, sistemas preestablecidos y configurados, en los que el@ usuario@ no tiene ninguna capacidad de modificación, simplemente optar por un color u otro, una posición de menús y poco más, que “montar” un sistema “desde cero”, como este que soporta TesisALP![]() .
.
Un elemento de gran relevancia, que puede no ser valorado en toda su capacidad, lo constituye el pie, el “footer”, susceptible de incorporar, de modo permanente, información de diverso tipo, incluido, como en este Sitio Web, relaciones de apoyo -quien y a quien- referencias a origen de SW, CMS y muy variados recursos y capacidades, un aspecto que puede ser potenciado en cuanto a soporte en proyectos de investigación y desarrollo, tal y como se “introduce” en TesisALP![]() .
.
Un caso muy específico del acceso al conocimiento en la red lo constituye el grupo de personas con discapacidades, en sus diferentes estadios y características, constituyendo un caso específico el de las personas con deficiencias visuales y su acceso a la IGD, a los mapas.
¿Cómo pueden acceder lo@s discapacitado@s, conocer del mismo modo que cualquier otra persona? ¿Cómo se ha de configurar un Sitio Web, en general y específico de IG, para conseguir ese objetivo?
En una simple nota de referencia, a partir de la cual, como los cestos de cerezas, puede salir un “racimo” del que seguir tirando, se puede consultar Los discapacitados enfrentan barreras en la red que la ley no logra derribar.
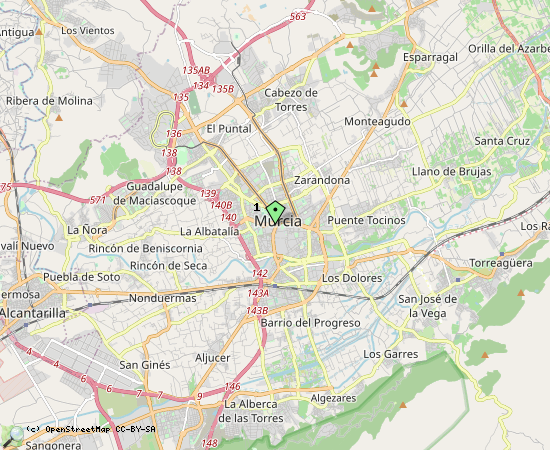
“Web Site en (el) Mapa” se basa en las herramientas, los plugins que Dokuwiki dispone para el tratamiento de la Información Geográfica y que se engloban en Dokuwiki Spatial, especialmente en Spatialhelper plugin “to create a searchable (ie. what is near) spatial index for the pages and images in your wiki using information from the metadata of your wiki pages and Exif headers.”
Con este recurso, junto con sus dependencias y adaptaciones, se consigue situar sobre el mapa las páginas, las imágenes, la información, en razón de sus coordenadas geográficas.
Esto permite un tipo de índice por zonas geográficas en las cuales encontraremos los temas, la información que existe en este dispositivo relacionada con ese territorio.
Various functions are available as part of the map.
Keyboard operation becomes available after activating the map using the tab key (the map will show a focus indicator ring).
It's possible that some of the functions or buttons describe above have been disabled by the page author or the administrator

| id | Símbolo | Latitud | Longitud | Descripción |
|---|---|---|---|---|
| 1 | 37.991067º | -1.131358º | TesisALP; en desarrollo |

Ce wiki est mis en place pour présenter le SIG développé au CEN L-R depuis fin 2006 sur la plate-forme libre PostgreSQL/PostGIS pour en améliorer la documentation, en favoriser la diffusion et l'utilisation et pourquoi pas son amélioration collective.
El Wikimapa de Recursos de la Campiña del Henares es un proyecto de la Asociación Vicus Futura, financiado con fondos LEADER a través del Grupo de Acción Local Campiña del Henares, para documentar en un único espacio el conjunto de recursos de la comarca.
Open Source Tools for Spatio-Temporal Data Analysis and Big Data processing
This wiki is a work in progress platform to help people learning open source tools for spatial analysis, modelling and data processing.
